Programme webmaster
| Webmaster | 1 - Identifier les spécificités du métier de Webmaster Situer le métier dans le contexte professionnel. Connaître les métiers rattachés. Les compétences du Webmaster. 2 - Héberger son site Web Les différents modes d'hébergements. L'achat du nom de domaine. L'exploitation et la maintenance. Recueillir et exploiter les statistiques (google analytics). 3 - Intégrer les points-clés de la législation et de la réglementation Le cadre juridique. Les principaux pièges pour le Webmaster. Déclaration des sites à la CNIL. 4 - Démystifier l'environnement technique Le réseau Internet. Le principe du client-serveur. Les problématiques de connexion et de sécurité. Les règles d’accessibilité. 5 - Maîtriser les langages et les outils Les protocoles associés : HTTP ; SMTP ; FTP ; NNTP. Les langages du Web : HTML, JavaScript, XML, XHTML, HTML 5, CSS,… Les outils de gestion de contenu (CMS) : Joomla, Wordpress, SharePoint, Drupal, eZpublish, Typo3, SPIP, etc. Les langages des clients "riches" : Ajax, Flex, Silverlight. Les outils et les ressources pour la réalisation de scripts, PHP, ASPX, JSP. 6 - Gérer le développement d'un site Web Rappel de la structure d'un site Internet et Intranet, principales différences. Les bases pour créer des pages HTML5. Tester le rendu sur les navigateurs. Publier et mettre à jour un site avec un outil FTP. 7 - Créer un site HTML5 Organiser les fichiers d'un site. Créer des pages. Formater le contenu en CSS. Ajouter des polices de caractère. Le responsive design. 8 - Référencer son site Web Connaître les actions de base. Choisir ses mots-clés. Le référencement payant. Utiliser les backlinks. Optimiser ses pages pour les moteurs de recherche. 9 - Utiliser Dreamweaver Connaître les actions de base sur Dreamweaver. Insérer des images et définir leurs propriétés. Utiliser les backlinks. Créer des liens hypertextes. 10 - Activités à distance | 24h |
| HTML5 - CSS3 - JavaScript | 1. Présentation des technologies HTML5, standards et (rétro-)compatibilité Navigateurs et outils de travail 2. Sémantique, référencement et accessibilité en HTML5 DOCTYPE, encodage, règles de syntaxe Les nouvelles balises sémantiques Relations, micro-formats et micro-données 3. Sélection et positionnement en CSS3 Nouveaux sélecteurs CSS Inline, block & float Contenu en colonnes Le futur du positionnement : (flex)box 4. JavaScript nouvelle génération Mode strict et chargement asynchrone DOM Level 3 : agir sur la page >> Gestion dynamique des événements Debug et détection du support du HTML5 >> JSON et initiation au modèle objet Initiation à jQuery 5. Formulaires nouvelle génération Nouveaux types de champs Validation par le navigateur Ergonomie, mobile et accessibilité >> Suggestions automatiques Graphisme dynamique simplifié 6. Graphisme avancé Polices de caractères personnalisées Couleurs et dégradés Ombres et opacité Bordures et arrières-plans avancés 7. AJAX nouvelle génération XMLHttpRequest 2 Fichiers joints et progression >> Requêtes cross-domain 8. Historique et navigation AJAX avec historique Navigation par ancres Communication entre onglets 9. Vidéo et audio Formats, codecs et outils Balises API JavaScript Plein écran et lecture partielle 10. Transformations, transitions et animations Rotation, translation, etc. Changement progressif d'un style Animations Timers et requestAnimationFrame 11. Géolocalisation Obtenir et suivre la position de l'utilisateur 12. Sites mobiles : media-queries et tactile S'adapter à la résolution d'écran et à l'orientation Réagir aux événements tactiles 13. Glisser-déplacer Attributs HTML et API JavaScript 14. Images : canvas et SVG Images vectorielles Création dynamique d'images en JavaScript 15. Stockage local et contenu hors ligne Attributs data- personnalisés localStorage et sessionStorage manifest indexedDB : base de données locale 16. Communication serveur nouvelle génération SPDY : le HTTP accéléré Server-sent events Websockets : communication permanente Initiation à node.js 17. Performances Webworkers: scripts simultanés et partagés Page Visibility API Battery API Navigation Timing API | 35h |
| PHP5 | Généralités et définitions Théorie sur la programmation web (langages, rôles, applications) Particularités et forces du PHP et de MySQL Architecture et fonctionnement Théorie sur les bases de données (MySQL, NoSQL...) Généralités et définitions Configuration de PHP Installation de PHP sur un serveur Installation d'un serveur local (Wamp ou EasyPHP) Configuration de php.ini Structure des codes sources PHP Inclusion dans du code HTML Balises et instructions PHP Constantes et variables Types de données Traitement du code PHP Utilisation des opérateurs Structure de contrôle (boucles, instructions, conditions) Fonctions et appels en PHP Traitement de chaînes et conversions Manipulation sur les chaînes de caractères Gestion des tableaux (fusion, traitement, séparation, clés...) Fonctions courantes et usuelles Fonctions mathématiques Traitement des dates avec PHP Fonction de hachage Exercice d'application : création d'un accès limité Traitements de formulaires et superglobales Rappels sur les formulaires HTML Récupération de données en PHP : méthode GET et POST Envoi de fichiers via PHP Envoi d'emails avec pièces jointes Environnement web Fichier .htaccess et rôle lié à PHP Paramètres de connexion Requête HTTP Interactions possibles (javascript, serveurs, etc.) Sessions et cookies Fonctionnement général et rôle Lecture et écriture d'un cookie Création et utilisation des sessions Sécurisation des données Gestion des fichiers Permissions et droits d'accès Manipulation et gestion des répertoires et fichiers Lecture et écriture dans un fichier Sécurité et fichiers Bases de données MySQL Présentation du MySQL et de PhpMyAdmin Commandes SQL et création de bases de données Interactions entre PHP et MySQL Traitement de requêtes Traitement d'erreurs Nettoyage du code et commentaires Gestion des erreurs PHP Gestion des erreurs SQL Exercices d'applications en PHP-MySQL Création d'un formulaire traité en PHP Création d'une base de données MySQL complexe Création de fichiers à la volée Création d'une interface d'administration (backoffice) | 32h |
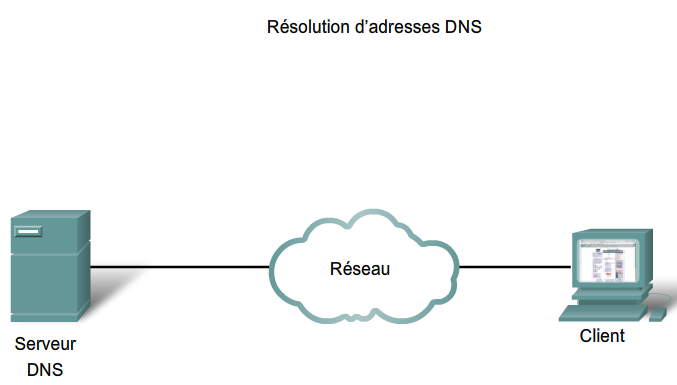
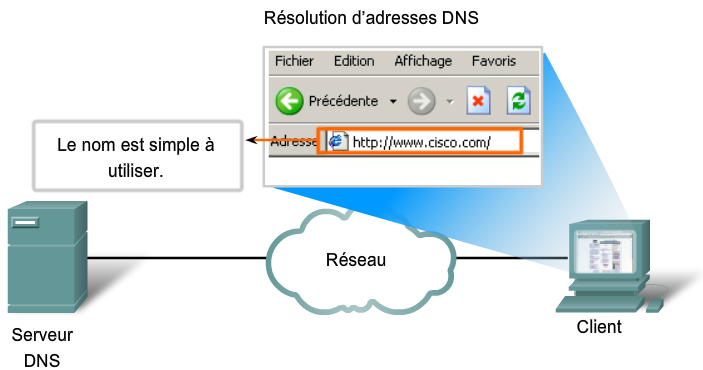
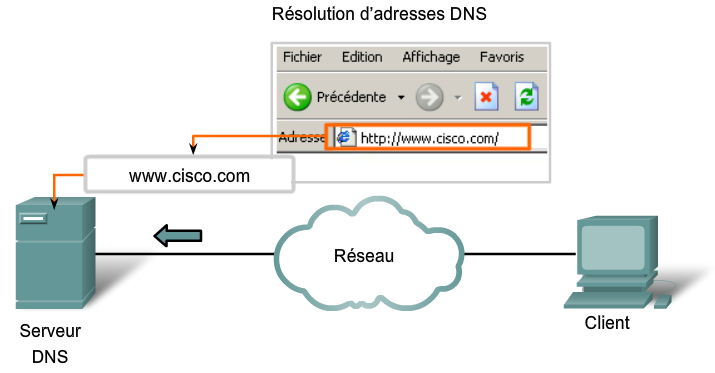
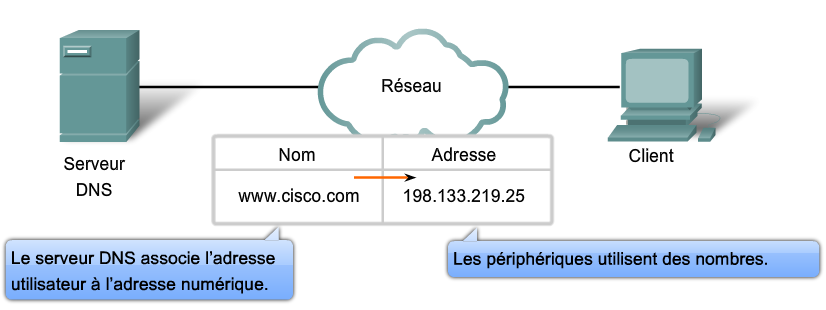
| CMS : Wordpress | 1/ Conforter les fondamentaux Gestion des pages et articles. Les catégories et les mots clés. Menus, widgets et modèles de page. 2/ Gagner en productivité Actions groupées. Modification rapide. 3/ Utiliser la bibliothèque de média Insertion de fichiers multiples. Modification et recadrage d’images. Images dans les articles et images à la Une. 4/ Personnaliser un thème Wordpress Changer le thème de Wordpress. Personnalisation via les options de thème. Analyser le code avec un outil d’inspection. Intervenir dans le code CSS. Récupérer, modifier et envoyer des fichiers sur le serveur. 5/ Enrichir le site de nouvelles fonctionnalités Rappels sur l'utilité et le fonctionnement des plugins. Améliorer l'interface utilisateur. Ajouter des fonctionnalités de réseau social. Gérer la traduction du site. 6/ Sécuriser et manipuler le site Limiter l’accès du site pendant les travaux. Déplacer le site d’un serveur à l’autre. Sauvegarde et restauration de la base de donnée. Création d’un Intranet. 7/ Administrer le site à plusieurs Créer des utilisateurs. Gérer les droits d’accès avancés. 8/ Référencer et analyser le site Référencement naturel & SEO. Installer un outil d’analyse du trafic. | 21h |
Voir aussi